Sensational Info About How To Build Css Layout

You will create a css file.
How to build css layout. Grid systems are a very common feature used in css layouts. We don't need to put any rules on the child elements; To follow this tutorial, make sure you have set up the necessary files and folders as instructed in a.
We can make it happen with one line of code: Learn how to create awesome responsive css layouts using css grid. In the same way, we need a blueprint when we're making websites.
As you can see we are already able to build. The one in the center have to be. Absolutely position the file input to the top right.
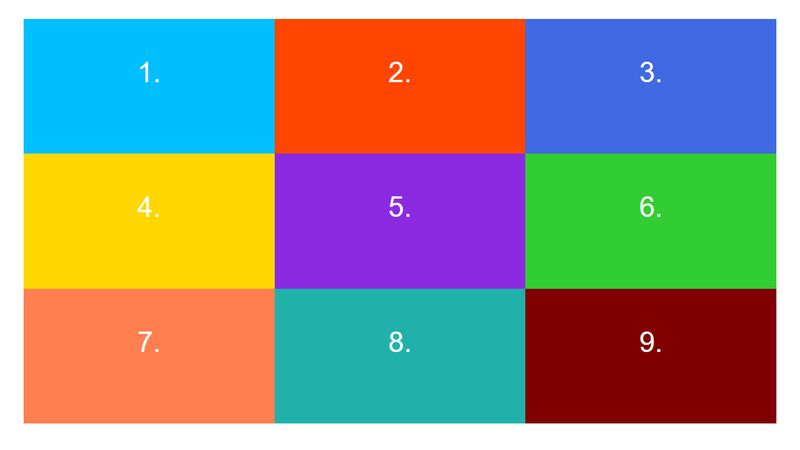
The lines between rows are called row lines. Now you have a 12 column track grid, we can place our children on the grid. We will create a 3.
Design and build websites [jon duckett] on amazon.com. Html and css design build html and css design build html and css: For example, here’s another version of it:
Now, create a scss file and write your first scss variables. I need to build layout as below: It is surprisingly simple to do this.
After writing something, click right and select compile files. Prior to css grid layout, they tended to be implemented using floats or other layout features. One way to do this would be to place them using grid lines.
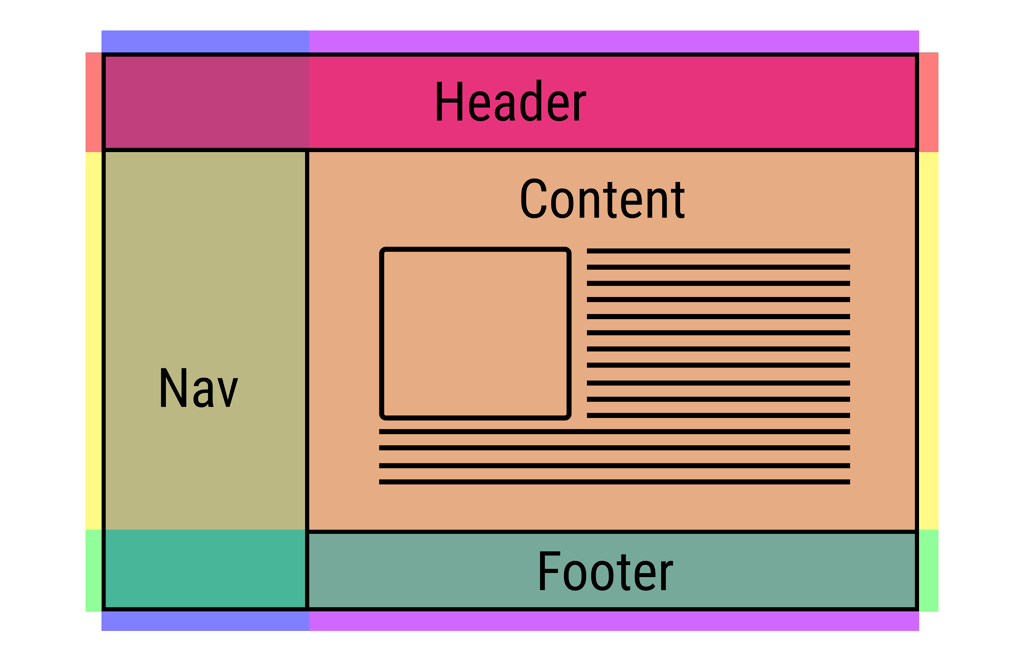
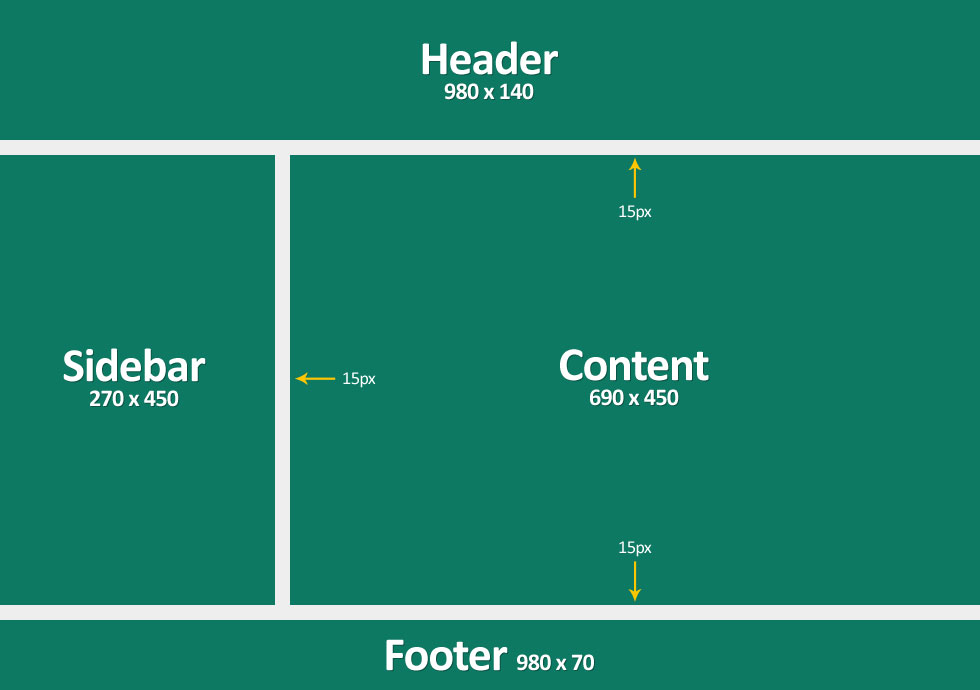
Divs that are at the bottom and at the top have fixed heights. The layout has a fixed width on the desktop version, and the edges are set as auto. Refer to line numbers when placing a grid item in a grid container:
I'm not new at css, but this is problem for me and i can't solve it. At its basis, it consists of a container element and its children, with the latter. Briefly covering a traditional approach, we can achieve our layout with these steps:
You'd first imagine your layout. When you're building a house, you need a blueprint. In the past, to build these kinds of layouts, developers had to use a javascript library like masonry.js.